Introduction
Personally, as an open-source contributor and maintainer, I spend a lot of time working with Git repos, mostly from GitHub. Having the right tools can massively accelerate your open-source workflow and let you get back to what you really want: coding!
Note that all the tools below are just my personal selection and will certainly not be exhaustive
The tools
So, in no particular order, let's get into the tools themselves.
Hub
Hub is an awesome little utility published by GitHub themselves that makes working with GitHub repos worlds easier! Now instead of copy-pasting URLs or jumping between bookmarks, you can do things like:
Set-Alias -Name git -Value hub
git clone cake-build/cake
cd cake
git browse -- issues
# find an issue
git fork
# make some changes
git pull-request
It's an awesome way of seamlessly merging the ease of the web UI with the speed of the CLI.
Note: I recommend adding that Set-Alias to your PowerShell profile, so you don't have to do it every time you open a prompt
Git-Extras
I haven't used Git-Extras for very long, but it has quickly proven very powerful. To be honest, it adds so many new commands to git that you're best just reading the exhaustive Commands documentation
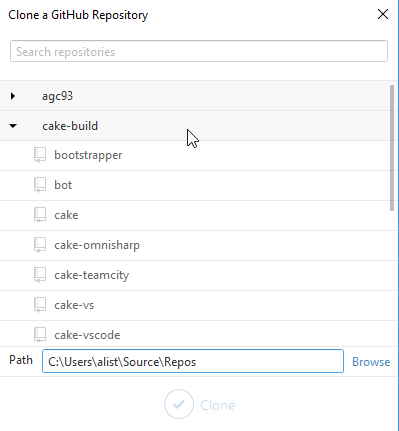
GitHub for Visual Studio
This (also GitHub-official) extension is a no-brainer for us .NET devs who spend a lot of time in Visual Studio. You can pick it up from the website here, but it's also in the official VS installation these days.
It adds a slew of neat new features into VS including in-IDE Pull Request windows, auto-detection of GitHub projects, one-click cloning of GitHub repos and a bunch of tweaks to the Team Explorer

Omnibox for GitHub
This Chrome extension has become so second-nature to me, I'd forgotten about it until I recently saw @gep13 manually typing out a GitHub URL in Chrome. Download it from the Chrome Web Store.
This extension allows you to type gh <tab> in your Chrome omnibox and immediately get awesome auto-complete capabilities. This means I can type gh <tab> cake-build/cake in my omnibox and I will automatically get sent to the correct URL. Add issues after to immediately jump to the issues page, or even add a specific issue/PR ID (like #1400) to jump straight to that issue.
That is, type gh <tab> cake-build/cake #1400 and you will get sent straight to https://github.com/cake-build/cake/pull/1400, and even better it will give you auto-complete suggestions the whole time!
You can also use @ syntax to jump to users, and the gist subcommand to create and jump to GitHub Gists. This extension really is a must-have!
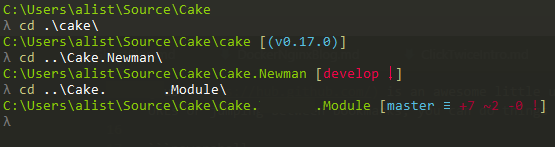
Posh-Git
If you're on Windows and not already using Posh-Git, you're missing out!
It's easy to install and once it's imported (and added to your profile), you'll automatically get autocomplete for common Git commands, as well as incredibly handy status information right in your prompt whenever you're inside a git repo.

Cmder
While not strictly Git-related, I find that having Cmder installed, along with msysgit (there's a combined installer available) makes replicating commands and steps from *nix users much easier. Equally, if you're on Windows 10 AU (or higher), make sure you install Bash on Ubuntu on Windows to get access to a real Bash shell right in your Windows desktop.
Hyper is also a very popular, if resource-intensive, option for a high-quality console app
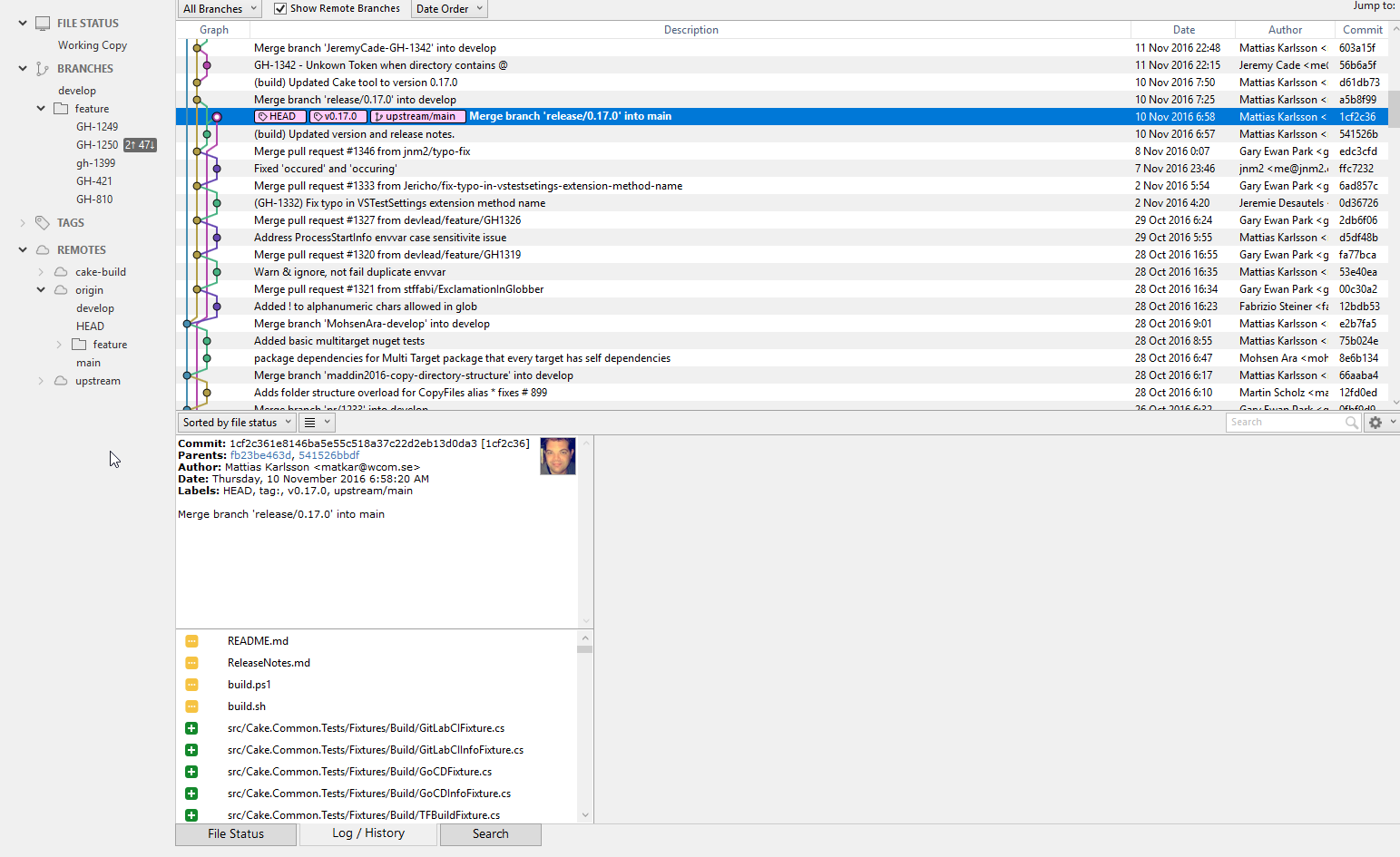
SourceTree (or Tower)
While the CLI is still where I mostly live, sometimes I want to be able to really see what state my repo is in, or compare branches and repos more easily. For those situations, there is the GUI Git clients: SourceTree (from Atlassian) and Tower (from fournova).
I'm personally a huge fan of Tower, but SourceTree is also an excellent client and is free to boot!

Refined GitHub
This handy Chrome extension massively improves the GitHub web interface through a ton of small tweaks. Everything from showing avatars with reactions, cleaning up the dashboard, linkifying handy references, improvements to the PR experience and a slew of other small tweaks makes the whole experience of working with GitHub much less painful.
You can find the extension and a full rundown of its tweaks and functionality on GitHub or install it from the Chrome Web Store.
Summary
Again, these are just the tools I absolutely couldn't live without and they're all obviously quite Windows/.NET-centric. Make sure you look around and make the most of the myriad of tools available today to simplify the OSS workflow!
What's in your toolbox? What do you think of my selection? Let me know in the comments or on Twitter.